Welcome to the Log #2 of building ListenUser in public.
In the first log, I shared the progress on widget UI. These past 10 days, my focus was on the support platform.
I laid down the first two screens' UI and user interaction code. I am using plain CSS and Vue. No component libraries and no tailwind. I did try tailwind, but it didn't work out for me.
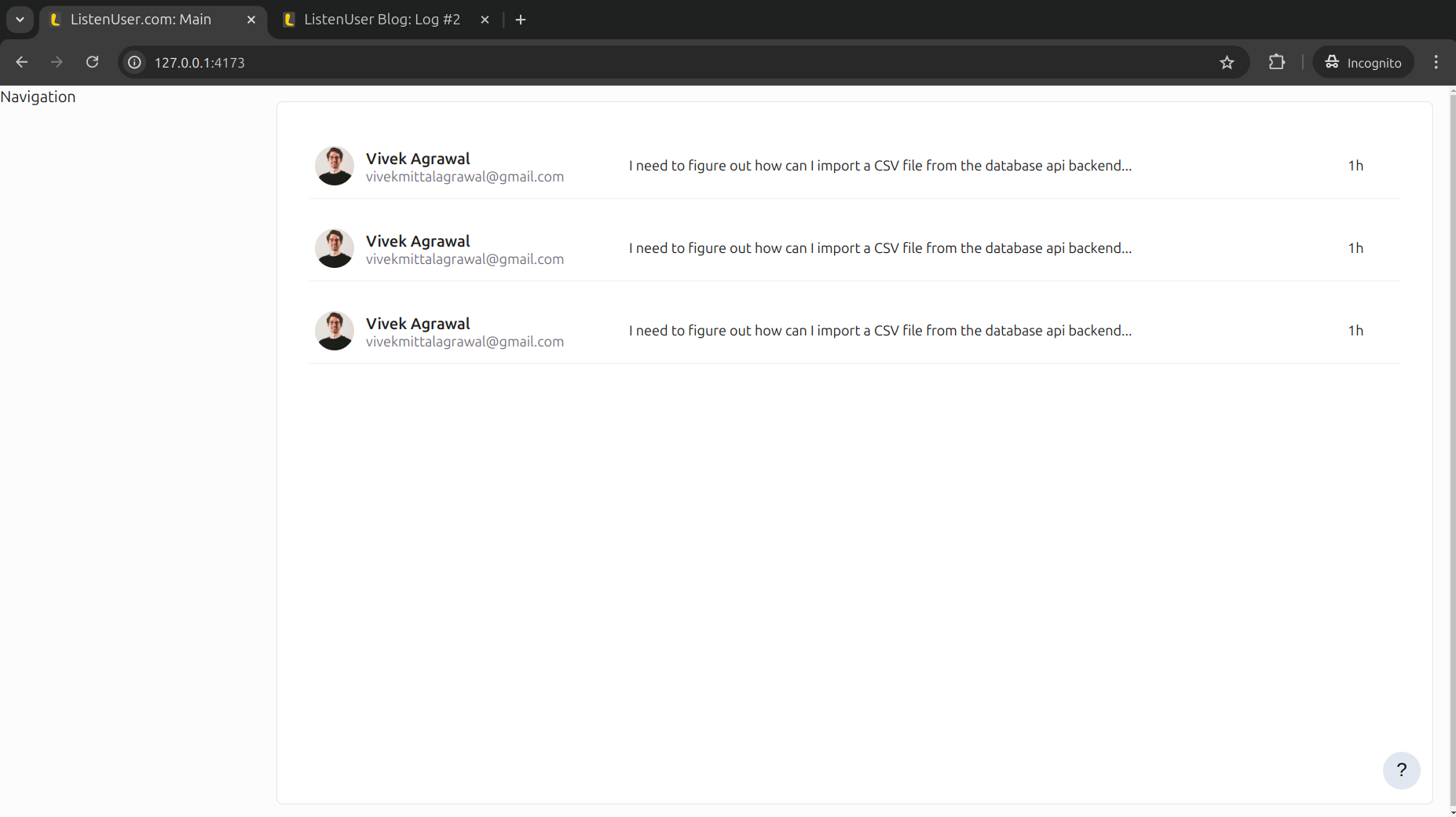
The first screen will contain all the support requests coming from the widget.

When the user clicks on one of the support requests, it will open the support detail view. The below video shows how it looks.
On the support detail view, the main action is replying to the customer's support request. The below video shows how replying to a customer will look like.
This is it for the Log #2!
In the coming 7 days, I plan to put all focus on the support platform to make it a bit more closer to my
vision for version 1.0.
Things are getting shaped slowly and steadily. I will continue this momentum!
Every week I will be sharing update on the progress. To stay tuned with me, you should subscribe to the weekly update letter below. As I progress in this journey, I will be sharing my learnings as well 😊
